WEBデザイン部門のご紹介
- 事業紹介

皆さんこんにちは!制作部のKです。
今回は、アンツデザインのWEBデザイン部門がどのような流れでWEBサイトを作成しているのか、そして普段は業務以外にどんな取り組みをしているのかを軽く見ていきましょう。
WEBサイト 納品までの流れ

▲WEBサイトができるまでの主な流れ。
では、弊社ではどのようにしてWEBサイトの制作をしているのか?それを説明するために、簡単に流れを紹介してきたいと思います。
ざっくりいうと、「要件定義」→「デザイン制作」→「コーディング」→「動作検証」→そして「公開」というのが基本的な流れとなります。
1サイトにつき、ディレクターが1人、デザイナーが1~2人、そして外部のコーダー数人、といった数の人間が関わっておりますが、完成までの日数や金額などはサイトのボリュームによってまちまちです。
①要件定義

制作の前にまずは、そのサイトをなぜ作成するのか、どういった目的で誰をターゲットにするのか等、コンセプトを明確にします。 お客様としっかりと話し合いを重ねて方向性を定め、制作したいサイトの目的やリニューアルの場合はその背景、デザインのイメージや参考サイトなどをヒアリングし、お見積りを算出します。
②デザイン制作
ヒアリングした内容やお客様のデザインイメージの希望をもとにTOPサイトからデザインしていきます。
参考サイトやデザインのベンチマークを定め、見栄えだけでなくUI(ユーザーインターフェイス)もしっかり意識して作成していきます。
TOPのデザインが固まってきたら、これを元にして下層ページも徐々に作成していきます。
必要に応じて、この工程と同時に写真撮影や画像の選定等も行います。

▲XDやFigmaなどのデザインソフトを使ってデザインを作成します。
③コーディング

いよいよデザインが完成しましたら、コーディング(サイトの構築)に移ります。
一度コーダーにデザインを投げたらあとはサイトが仕上がってくるのを待つ…だけではありません!その間にもコーダーとお客様の間で、仕様の確認や修正の対応などなど、様々なやり取りが発生することがほとんどです。
これらにしっかり対応しつつ、時にはスケジュールや見積もりを見直しながらサイトの完成を見守ります。
④動作検証
やっとコーディングが完成!…ですが、ここでさあ公開、とはなりません。きちんと表示されるか、動きに問題はないかなど、複数のブラウザとデバイスで動作検証が必要です。
表示や誤字脱字チェック、メールフォームの送信テストなどを複数人で綿密に行い、世に出せるWEBサイトになっているかどうかを最終チェックします。
もし間違いを見つけたら、再度コーダーとやり取りをしてサイトを正しい状態へと導きます。
こうして確認と修正を重ねて、問題がなければいよいよ公開となります!

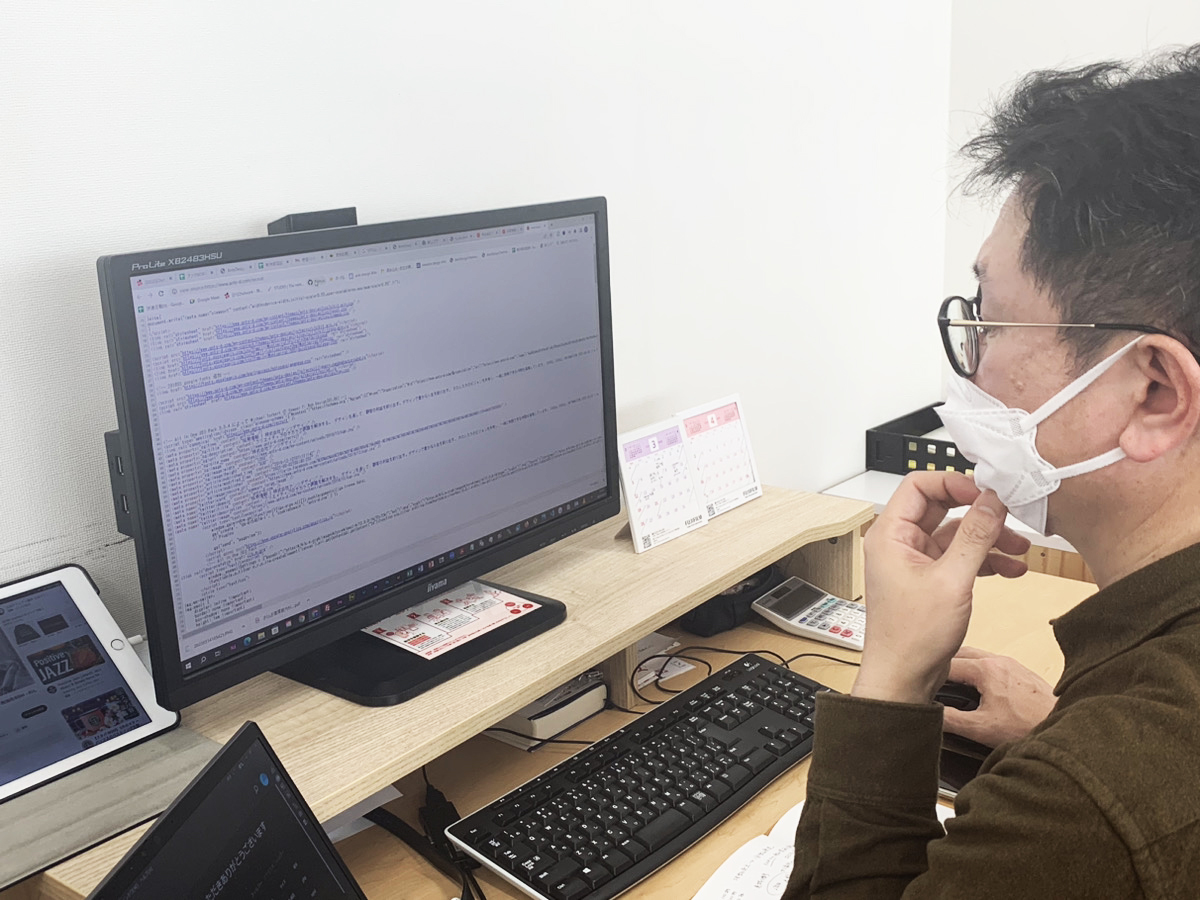
▲世に出ていいサイトかどうか、何度も繰り返し検証します
サイトは、「作って終わり」じゃない

▲WEBサイトの分析・提案までしっかり行います
サイトは公開さえしてしまえば終わり、ということはありません。こまめな更新や改修をして、WEBサイトを育てていかないと、検索結果の順位が落ちたり、ユーザーからの信頼度もどんどん下がってしまいます。
イメージ向上のためにも、サイトの更新は非常に大切になっていきます。
アンツデザインでは公開後もしっかりお客様に寄り添い、運用のサポートやサイトの評価を高めるためのご提案を継続して行っていきます。
勉強会で日々精進!

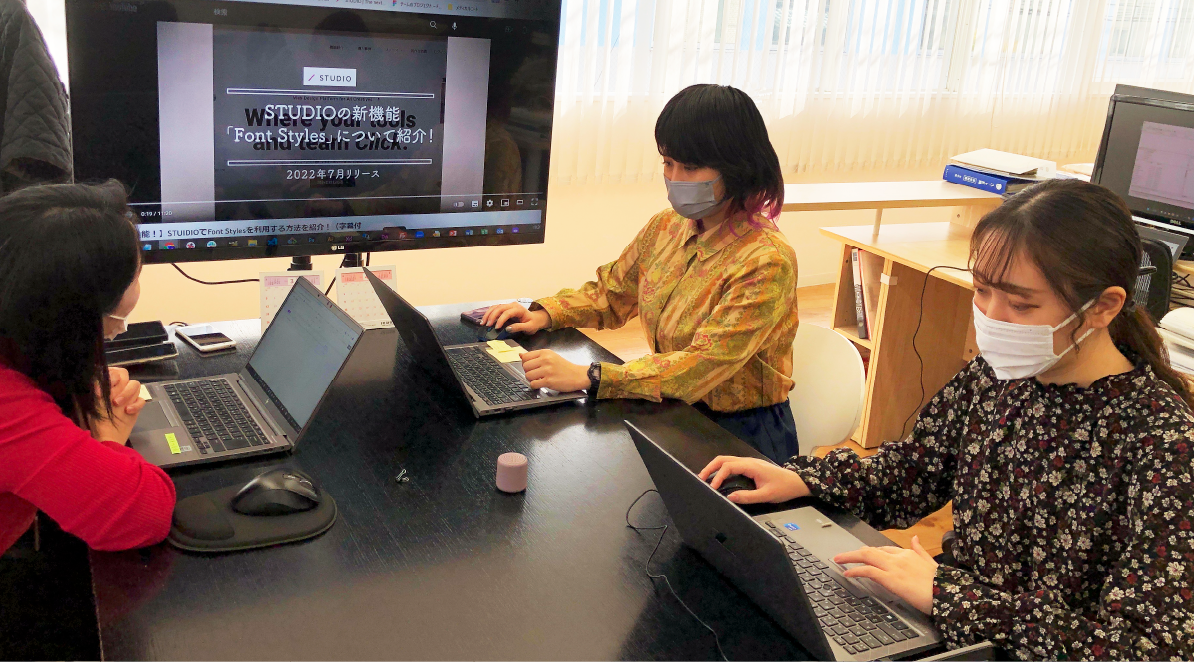
▲動画を見ながら、その場で教え合いつつ学びを深めます。
アンツデザイン制作部では、毎朝時間を決めて15分の「勉強会」の時間を設けております。
この勉強会では、主にWEBにまつわる様々な知識やツールの使い方についての動画を視聴し、日々の業務に役立てるための学習を行っております。
社会人になると、なかなか「学ぶ」ということをしなくなります。それでもWEB業界というものは、常にいろんなツールが次々と生まれ、かつて使っていたシステムもいつの間にか時代遅れになってしまい、今では全く違うものが台頭している、なんてことが頻繁に起こる世界です。
時代の流れに置いていかれないよう、そしてお客様に常に良いものをご提案できるような環境づくりのために、我々制作部はこの時間を大切にして日々吸収に励んでいます!
アンツデザインでは、企業サイト・リクルートサイトなどの新規デザイン制作に加えて、既存サイトの運用サポートも行っております。ぜひ一度お気軽にお問い合わせください!(制作部K)